Vues
Castopod utilise pour ses vues le framework Tailwind qui est un utilitaire CSS open-source qui va permettre de simplifier la gestion du style des pages. Vous pouvez retrouver le fichier de configuration à la racine de Castopod, dans le fichier tailwind.config.js. Dans ce fichier, on peut notamment avoir la liste des couleurs pour chaque thème, ou des classes par défaut pour certains éléments HTML.
Layout
Les vues sont écrites en PHP, ce qui permet d'utiliser des fonctions de PHP et de CodeIgniter dans leur fichier. Cela permet par exemple d'utiliser un système de mise en page à l'aide de composant qu'on peut réutiliser dans plusieurs pages.
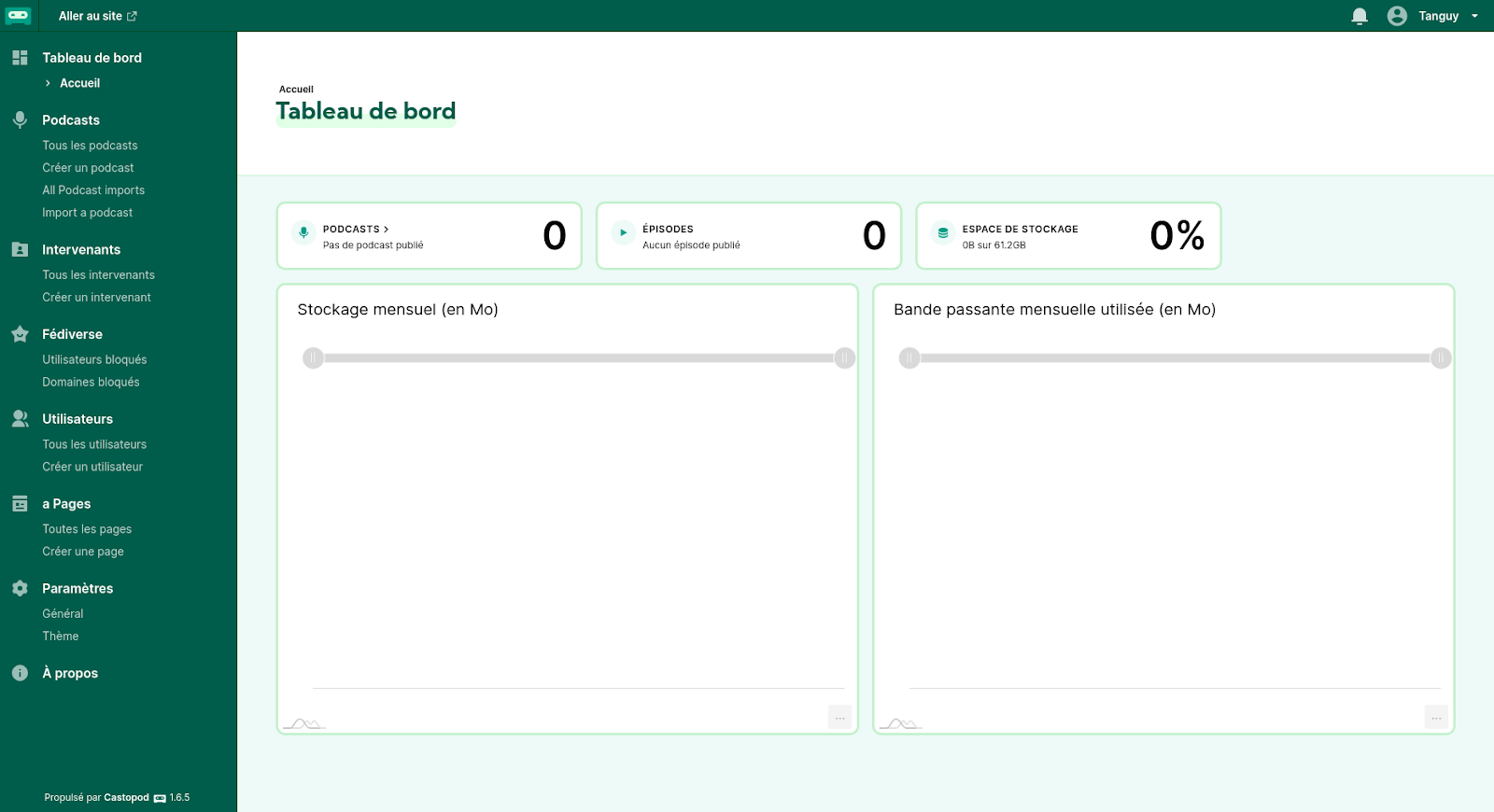
Prenons par exemple la page d'administration. Quel que soit la page sur laquelle vous êtes, vous retrouvez :
- Un bandeau supérieur, dans lequel vous avez le logo de Castopod, une redirection sur le site principal, etc.
- Un bandeau latéral à gauche, dans lequel vous retrouvez les différentes pages d'aministration
Pour éviter de devoir réécrire dans chaque vue des pages d'administration, on va utiliser ce qui s'appelle des layouts, en écrivant des morceaux de page réutilisable. Pour les pages d'administration, les deux bandeaux sont _partials/_nav_header.php pour le bandeau supérieur et _partials/_nav_aside.php pour le bandeau latéral.
Il suffit ensuite d'indiquer sur les vues d'utiliser ces composants à l'aide de la fonction include(nomLayout).
Pour ces deux composants, on aura donc dans la vue :
<?= $this->include('_partials/_nav_header') ?>
<?= $this->include('_partials/_nav_aside') ?>
Si vous allez voir la vue dashboard, vous ne verrez pas tout de suite ces deux lignes, elles sont en fait inclues dans un composant plus général, nommé _layout, qui va gérer d'autres éléments que l'on retrouve sur toutes les pages d'administrations (comme le titre de la page par exemple).